Game Metadata Solution
At Quickspin I designed and built a full-stack, cloud based (Aws) solution for managing and presenting information about slot games. Below you can see examples of the front-end part of the solution.
Note that sensitive data in the sceenshots below has been altered in order to protect business sensitive information.
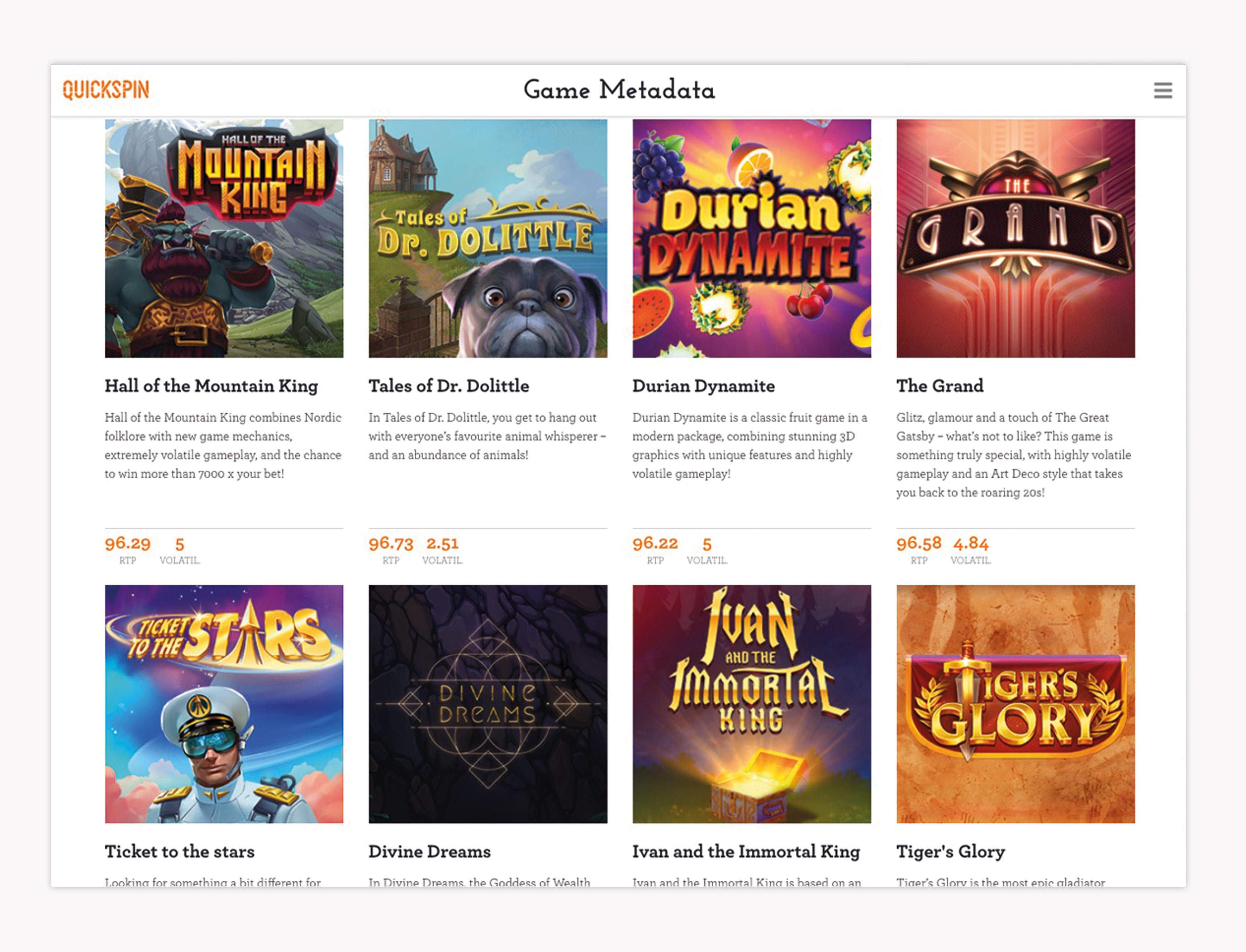
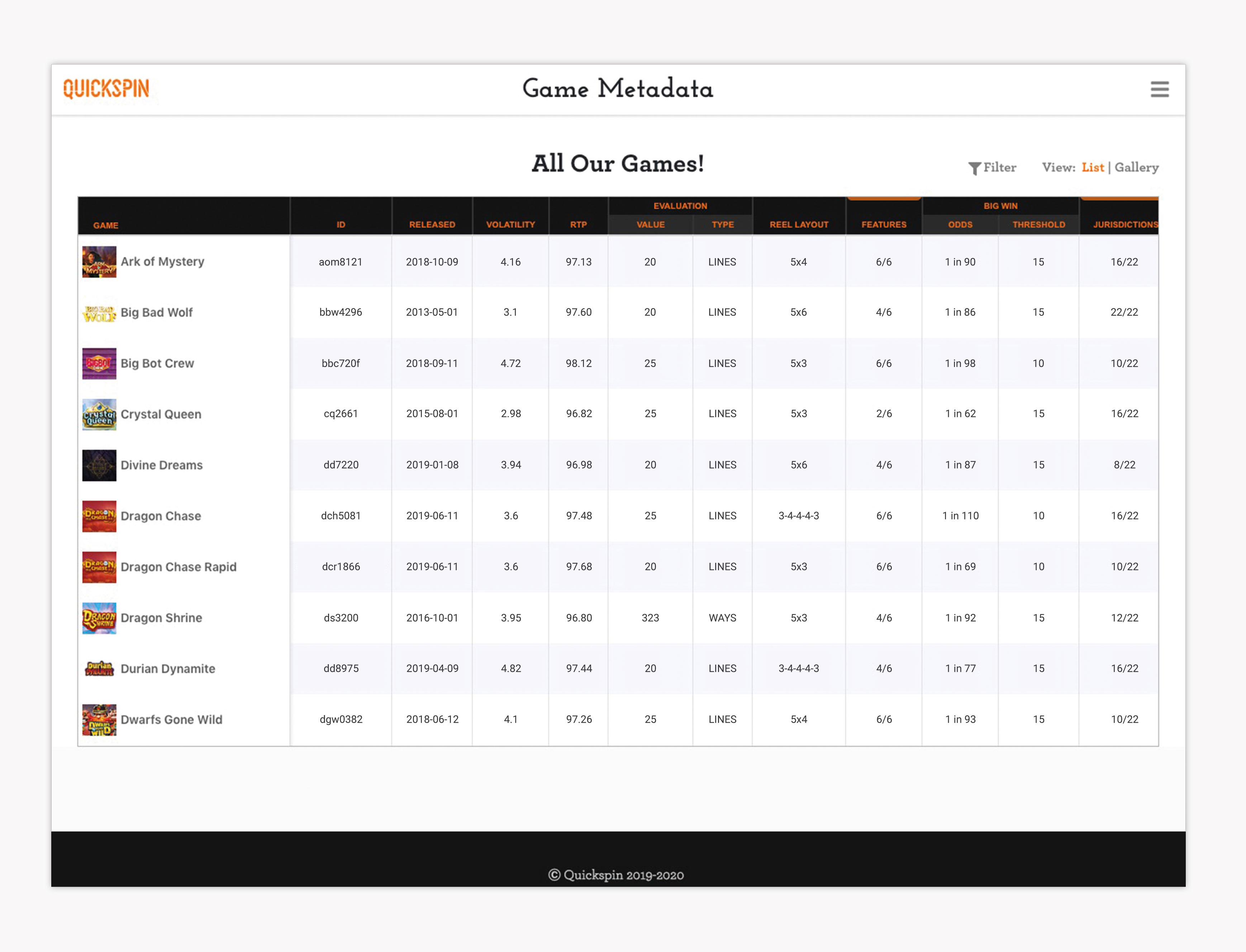
Listing Games
Games are listed in a table view or in a gallery view. The table view has a fixed header and first column and is scrollable both horizontally and vertically. The gallery view has two modes, a basic one with only images and a more detailed one where some additional data is displayed.
Table Details
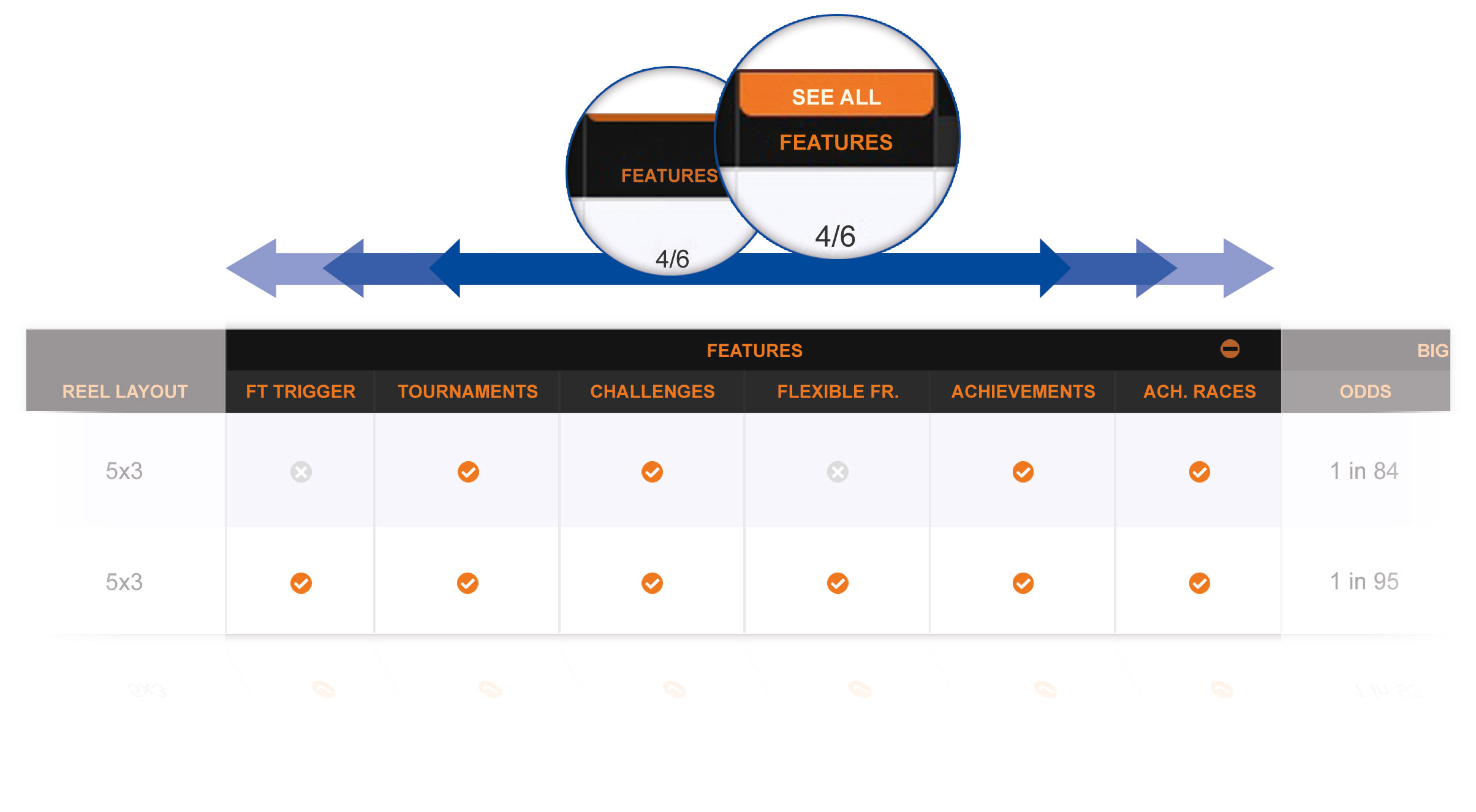
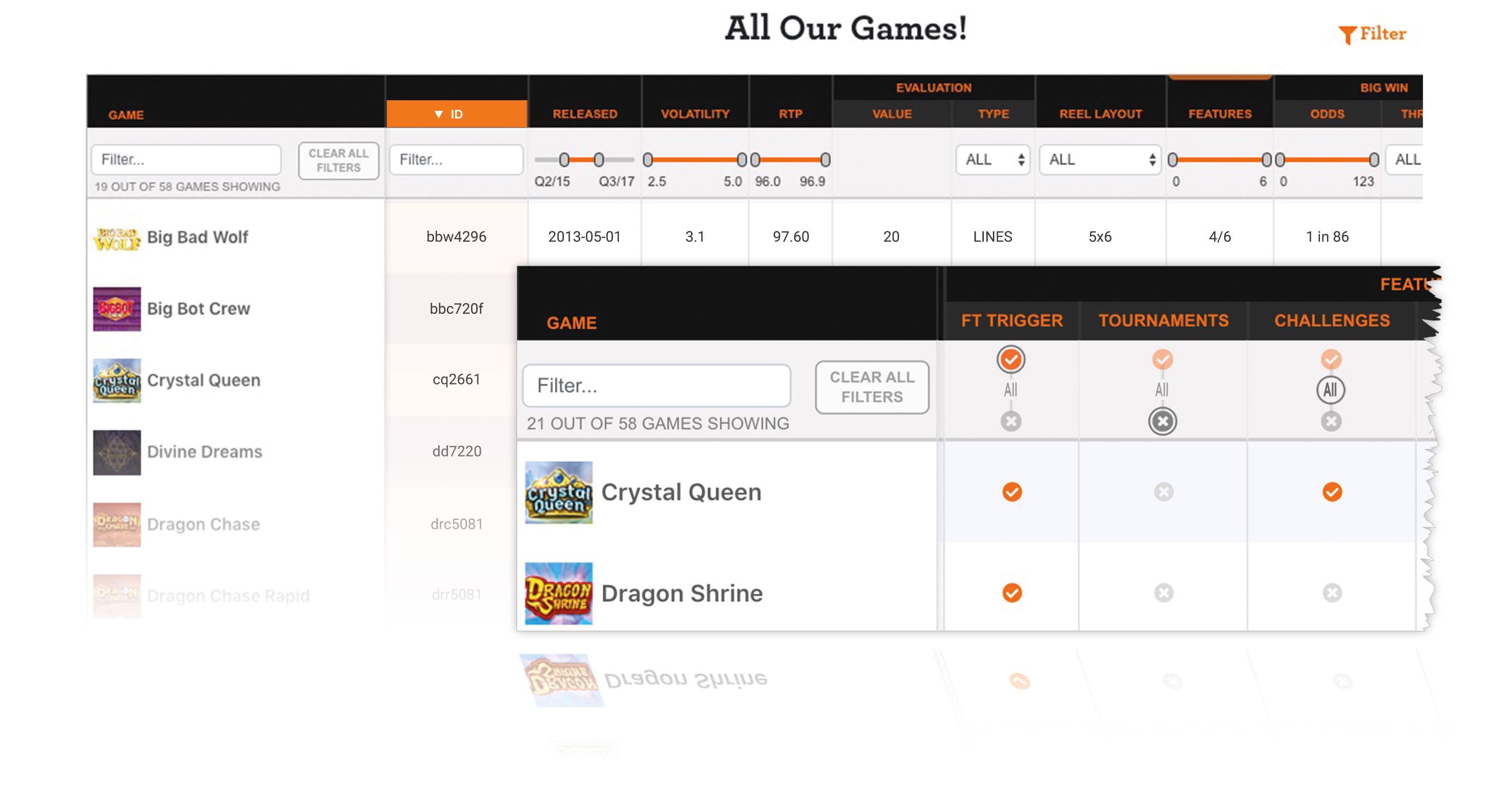
Since there are many properties for each game I grouped some of them together to make the table more compact. The user then can expand the groups for more details when needed.
Below you see this examplified in the features group. In the compact, collapsed, state the features column shows how many features the game has in total (e.g. 4 out of 6). On hover the column header reveals a see all button which expands the column to show the full feature details.

Table Sort & Filtering
Standard sort and filtering for each property. Range controls to filter between two values. "True/false" properties have 3-options filter to show true-, false-, or all values

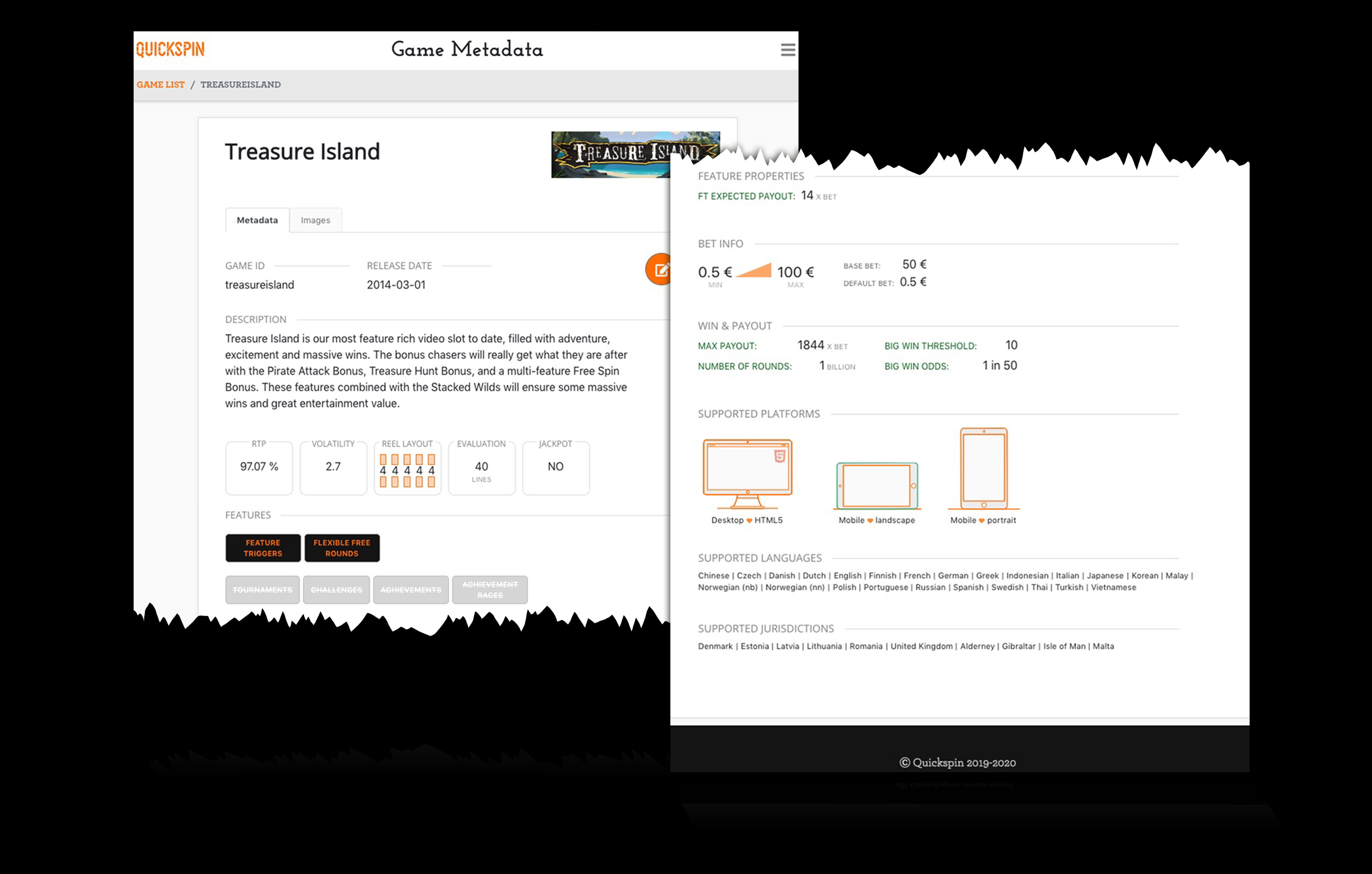
Game Details
Selecting a game in the list opens a detailed view of the game data structured in two tabs, one for metadata (text based properties) and one for images. The detailed views allow for editing the game data as well as creating new games.